The course work in Design Computation involved two aspects - a project work that introduced me to the platform of coding/algorithms in architecture and the second aspect which involved getting familiar with the theories of digital (I cannot be sure if digital is right word that describes all the aspects of it ) architecture with bi weekly sessions of reading and discussing.
Reflection on the Project work and Readings
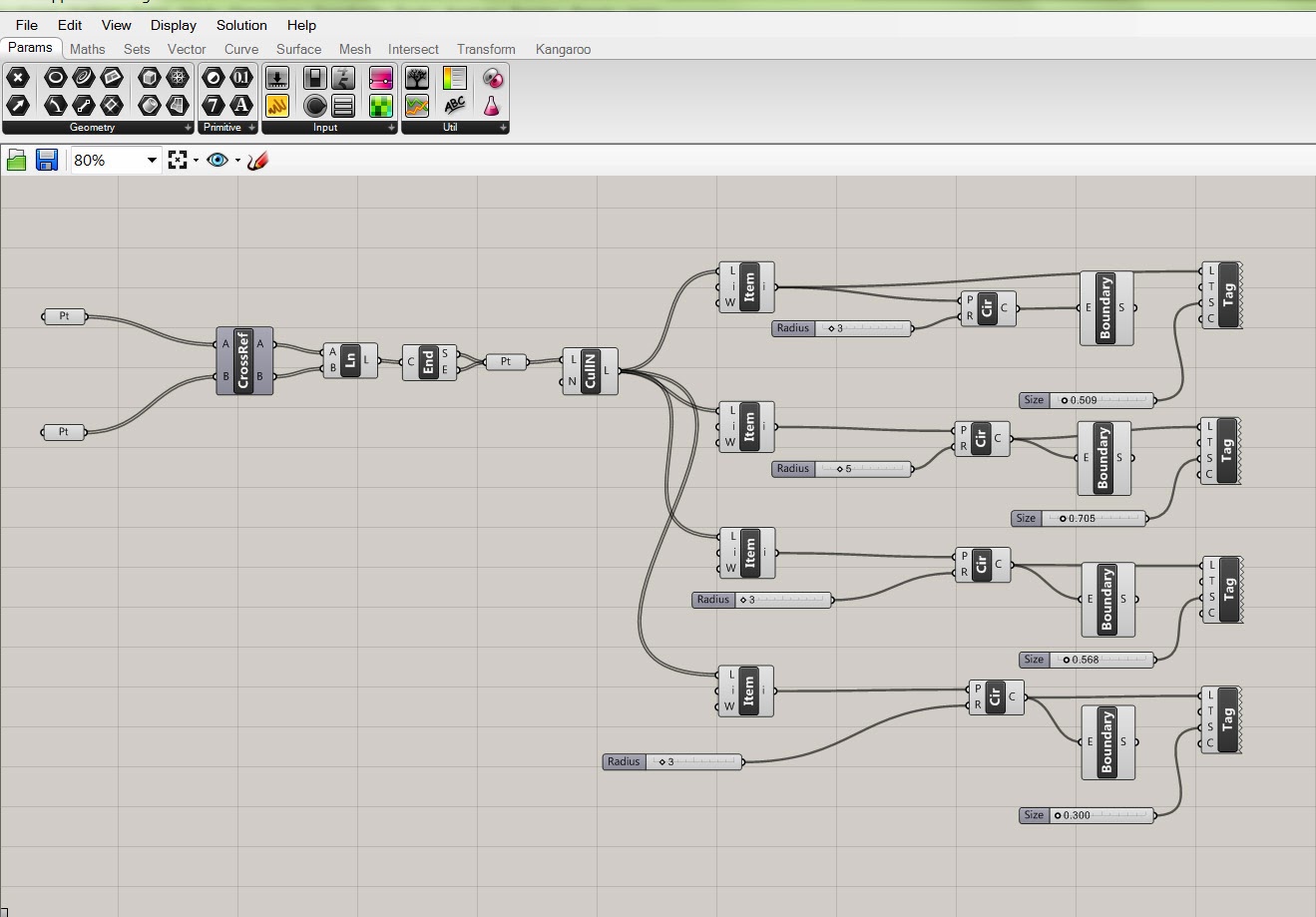
As this was my first experience in trying out algorithmic architecture - if I could describe algorithmic as a word wherein me as a designer 'writes' or pulls out a set of instructions for the computer to follow rather than use a visual software to 'draw' - I chose a simple design project - an interactive bubble diagram. This blog has been describing the process of the project.
I am still contemplating on the switch of architects increasingly moving to 'writing' a code for their design rather than drawing it out. Definitely algorithmic architecture has helped automate the design process conveniently and increasing the intricacy of the design. It has also helped designers design without having to visually define the end objective but rather concentrate on the process and evolve the process and then at a point decide which can be the best possible outcome.
I could not agree more with Carpe ( from the discussion on 29/04/14) as he stated that this whole realm of digital technologies (architecture) is advancing without any ideology of progress. Anyone from any field is able to pick this tool of writing an algorithm interpret/write it in numerous ways and share it, for others to add on/ subtract/modify it. Hence the 'design space' has opportunities that cannot be necessarily imagined as a whole.
There was a time when the hardware and the mechanics of things were given importance. But today, I feel the attention has shifted to the software, the digital realm of making things work rather than the physical.
From all the various topics we covered - Algorithmic architecture, biological analogies, design space, design science, emergence, technology, computational theories and the project work - all of it can be clearly linked to this digital realm that I have been referring too.
All of these also dwells into processes of design rather than the objective or an end product. Algorithmic in itself is a process, though it can be rightly said that to write an algorithm, you need a clear goal in mind. The goal can be fixed, but the output can vary with the designer stumbling upon various 'reactions' and 'potencies' of the code.
The design computation course has left me wondering on a higher holistic level - is the digital realm popular among the 'human race' and of course architecture for our increased eagerness to automate or is it purely an outcome of curiosity and inspiration ?
All of these also dwells into processes of design rather than the objective or an end product. Algorithmic in itself is a process, though it can be rightly said that to write an algorithm, you need a clear goal in mind. The goal can be fixed, but the output can vary with the designer stumbling upon various 'reactions' and 'potencies' of the code.
The design computation course has left me wondering on a higher holistic level - is the digital realm popular among the 'human race' and of course architecture for our increased eagerness to automate or is it purely an outcome of curiosity and inspiration ?